
Balsamiq Wireframes is a rapid low-fidelity UI wireframing tool that reproduces the experience of sketching on a notepad or whiteboard, but using a computer. It really forces you to focus on structure and content, avoiding lengthy discussions about colors and details that should come later in the process. Wireframes is FAST: you will generate more ideas, so you can throw out the bad ones. Hi, I am Karthik Menon, currently working remotely as a Software Engineer at BigBinary. I have completed my Bachelor's in Information Technology with Honours at Rajagiri School of Engineering & Technology.
For most web designers the first phase of any given web project is wireframing. It allows the designer to map out exactly how the structure of the website can work, as well as the general layout direction of important elements such as navigations, forms, and content sections.

Each designer often has their own unique way of producing these wireframes. Many work off paper, while others prefer to go straight into creating them on a computer using tools like Balsamiq, Figma or Sketch. Either way, the results are often fascinating, and more often than not are visually impressive despite their supposed roughness and simplicity.
Your Web Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
Wireframesby Brandon Wimberly
Brandon uses a web browser template printed onto dot grid paper. From there he uses carefully constructed lines to build very uniform and accurate wireframes for exploring how a website will scale from desktop to mobile devices.
Lead Edge Hi-Fi Wireframeby Vando Sanchez
Vando's wireframes for Lead Edge Hi-Fi have been created on a computer and use mainly dummy text with just the primary titles and taglines filled in accurately. Simple 2D mockups are used in place of realistic device mockups, and background and visual elements are filled with a block color at this stage.
Shopify Exploratory Wireframesby Janna Hagan
Janna Hagan's beautiful wireframes for Shopify are higher fidelity with most of the layout design finalized and even some visuals beginning to be introduced.
Wireframesby Andre Picard
Andre Picard looks to a whiteboard when working on the initial wireframing stage of a web design project. This allows for quick and easy edits as well as easy feedback and collaboration around the office.
Sketching a New Projectby Tim Knight
Tim Knight's wireframes are toward the more simple and high-speed wireframing approach – very useful when approaching the foremost stages of a project or mapping ideas out for a client in a meeting or on a call.
Morphomics Website Mid Fidelity Wireframeby Lauren League
Lauren's mid-fidelity wireframes for the morphomics website are considerably complex in having to solve a data visualization problem. They use a well-structured template with filled-in content blocks and crossed rectangles for image placeholders.
Back To My Body Dashboard Diary Wireframeby Alyoop

Balsamiq Wireframes is a rapid low-fidelity UI wireframing tool that reproduces the experience of sketching on a notepad or whiteboard, but using a computer. It really forces you to focus on structure and content, avoiding lengthy discussions about colors and details that should come later in the process. Wireframes is FAST: you will generate more ideas, so you can throw out the bad ones. Hi, I am Karthik Menon, currently working remotely as a Software Engineer at BigBinary. I have completed my Bachelor's in Information Technology with Honours at Rajagiri School of Engineering & Technology.
For most web designers the first phase of any given web project is wireframing. It allows the designer to map out exactly how the structure of the website can work, as well as the general layout direction of important elements such as navigations, forms, and content sections.
Each designer often has their own unique way of producing these wireframes. Many work off paper, while others prefer to go straight into creating them on a computer using tools like Balsamiq, Figma or Sketch. Either way, the results are often fascinating, and more often than not are visually impressive despite their supposed roughness and simplicity.
Your Web Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
Wireframesby Brandon Wimberly
Brandon uses a web browser template printed onto dot grid paper. From there he uses carefully constructed lines to build very uniform and accurate wireframes for exploring how a website will scale from desktop to mobile devices.
Lead Edge Hi-Fi Wireframeby Vando Sanchez
Vando's wireframes for Lead Edge Hi-Fi have been created on a computer and use mainly dummy text with just the primary titles and taglines filled in accurately. Simple 2D mockups are used in place of realistic device mockups, and background and visual elements are filled with a block color at this stage.
Shopify Exploratory Wireframesby Janna Hagan
Janna Hagan's beautiful wireframes for Shopify are higher fidelity with most of the layout design finalized and even some visuals beginning to be introduced.
Wireframesby Andre Picard
Andre Picard looks to a whiteboard when working on the initial wireframing stage of a web design project. This allows for quick and easy edits as well as easy feedback and collaboration around the office.
Sketching a New Projectby Tim Knight
Tim Knight's wireframes are toward the more simple and high-speed wireframing approach – very useful when approaching the foremost stages of a project or mapping ideas out for a client in a meeting or on a call.
Morphomics Website Mid Fidelity Wireframeby Lauren League
Lauren's mid-fidelity wireframes for the morphomics website are considerably complex in having to solve a data visualization problem. They use a well-structured template with filled-in content blocks and crossed rectangles for image placeholders.
Back To My Body Dashboard Diary Wireframeby Alyoop
Connect to smart tv lg. The Back To My Body Wireframes by Alyoop are toward the more simple style of digital mockups. They use a simple gray color palette and icon placeholders for user avatar and content imagery. Text placeholders are used throughout for elements such as the logo and pie chart.
Spreedly Marketing Website Wireframes by Dane Wesolko
Spreedly's marketing website uses a high-fidelity digital wireframe in Sketch app which has defined most of the content layout and color, leaving only the visuals and imagery to be integrated.
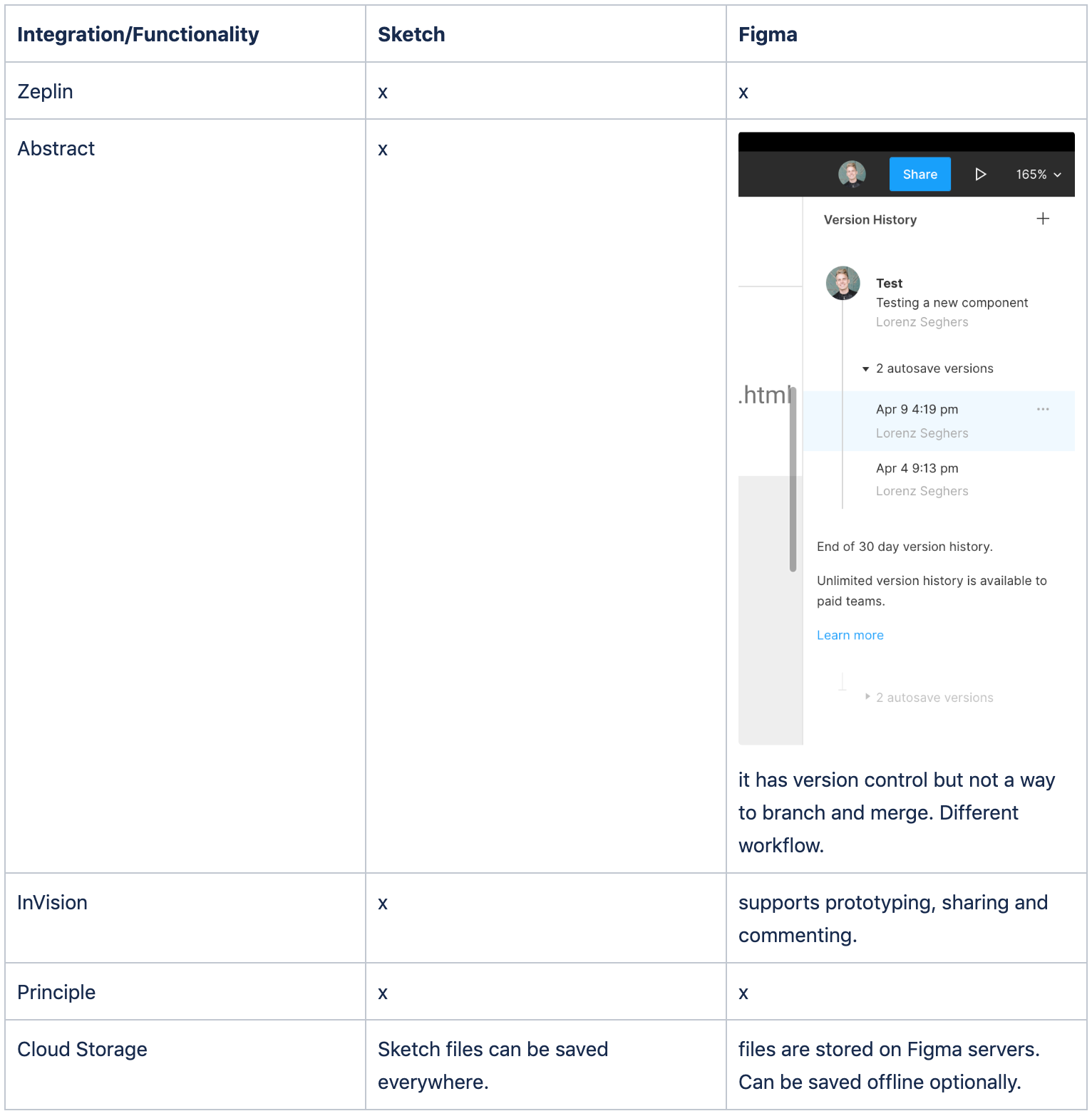
Balsamiq Vs Figma
Newspaper Website Wireframeby Ziya Fenn
Figma Axure Balsamiq
Ziya's newspaper website mid-fidelity wireframe is very well-refined and one of the most visually attractive wireframes I have come across. Much of the typographic elements and direction have been defined, and the layout is visually impressive in its structure and tessellating block form.
This post may contain affiliate links. See our disclosure about affiliate links here.
Related Content
25 Best Places to Get Free Mockup Templates for Designers (2020 Updated)
There is no wonder that ready-made mockups are ideal for enhancing and showcasing the design work. However, to find the right free mockup templates for designers can be a pain especially when they are..
20 Best Free Responsive Mockups for Inspiration in 2019 [PSD+Sketch]
What's the best type of website mockup? Obviously, a responsive mockup! Creating a responsive website mockup provides several benefits. Firstly, not only is it a design trend, but it is also a r..
25 Best Free MacBook Mockups to Create Perfect Web/Portfolio Designs
A good screen mockup in PSD or Sketch format helps designers and marketers make professional and attractive websites, portfolios and ad designs with simple clicks. However, searching for the perfect f..
The above configuration enables testing in CMake, declares the C test binary you want to build (hellotest), and links it to GoogleTest (gtestmain). The last two lines enable CMake's test runner to discover the tests included in the binary, using the GoogleTest CMake module. Now you can build and run your test: myproject$ cmake -S. Gtest cmake tutorial. The OP is using Windows, and a much easier way to use GTest today is with vcpkg +cmake. Install vcpkg as per and make sure you can run vcpkg from the cmd line. Take note of the vcpkg installation folder, eg. This module defines functions to help use the Google Test infrastructure. Two mechanisms for adding tests are provided. Gtestaddtests has been around for some time, originally via findpackage (GTest). Gtestdiscovertests was introduced in CMake 3.10. The (older) gtestaddtests. On Windows, you can use MinGW or cygwin to install your development tools including CMake. Clion offers a nice GUI for that. Googletest is available as a git. We create a separate CMake target google-test compile it as a library. We include googletest folder to our source tree so that our project and Google Test stay together. In your main CMakeLists you do addsubdirectory (googletest).